En sökning på Google ger oftast lika många bildträffar och textträffar. Detta betyder att det är viktigt att alt-texter på dina bilder då det är de som Google använder vid sökningen.

Vad är en alt-text?
En alt-text (också kallad alt-tagg eller alt-beskrivning) är den text som visas istället för en bild på en hemsida om bilden inte kan laddas på besökarens skärm av någon anledning. Det hjälper även synskadade att förstå vad bilden innehåller och gör det enklare för sökmotorer att ranka din hemsida bland sökresultaten.
Så här skriver du en alt-text
- Låt texten vara beskrivande och specifik samtidigt som den förklarar vad innehållet på hemsidan handlar om.
- Håll alt-texten max 125 tecken lång. På så vis kommer den i de allra flesta fall visas i sin helhet och inte kapas på grund av att hela texten inte får plats.
- Inled inte texten med “Bild av…” utan hoppa direkt in på beskrivningen av vad bilden visar. Google kommer att identifiera den som en bild från hemsidans källkod ändå så att förtydliga det i alt-texten är inte nödvändigt.
- Inkludera sökord som är relevanta för din verksamhet i texten men sparsamt och på ett naturligt sätt.
Tänk på att alla bilders alt-text inte måste innehålla sökord. Välj den bild som du tycker bäst representerar innehållet på hemsidan och använd sökordet där. För övriga bilder kan du använda mer generella texter som beskriver bildens innehåll.
Så lägger du till alt-texter i WordPress
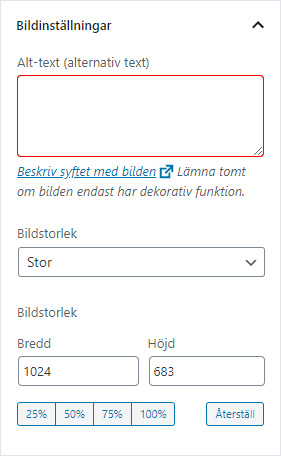
- Markera bilden som du vill lägga in alt-texten på och till höger visas [Bildinställningar]

Det går också bra att lägga till alt-texten i HTML-koden genom att lägga till alt=”Beskrivning av bilden” i img-taggen, se exempel (ta bort mellanslaget efter ”<”):
<img src=”bildens URL” alt=”beskrivning av bilden">